Jika kamu berpikir bahwa ngeblog itu hanya sebatas menulis, saya katakan dengan terang saat ini bahkan pemikiranmu salah. Kenapa begitu? Ya, entah sudah berapa blog yang pernah saya temui sangat tidak ramah terhadap pembaca. Oke, memang yang dibaca itu adalah tulisan, tapi keterbacaan tulisan itu sangat penting agar pengunjung blog kamu betah. Saya kira Mbak Steffi bakal setuju banget sama hal ini, soalnya selain sama-sama hobi mengoprek blog, blogger satu ini juga peduli terhadap kombinasi warna–seperti halnya saya.
Nah, di kesempatan kali ini, saya ingin mengajak kamu mengetahui beberapa ekstensi di Google Chrome yang sangat membantu bagi seorang blogger. Pastinya ini sangat disarankan bagi kamu untuk memasangnya juga. Tools atau extensions ini bisa berguna jika kamu ingin mempercantik blogmu sendiri. Jadi disimak ya!
Google Chrome Extension untuk Blogger
Ada banyak sekali Chrome Extensions yang bisa bermanfaat dalam mendukung aktivitas ngeblogmu, tapi saya hanya akan mengulas 5 dari mereka yang menurut saya cukup penting. Berikut beberapa ekstensi yang saya sarankan.
#1 Alexa Traffic Rank
Extension pertama yang bisa kamu coba adalah Alexa Traffic Rank. Ekstensi ini adalah ekstensi resmi Alexa Rank yang dikembangkan oleh Amazon. Jika kamu memasang ekstensi ini, kamu bisa memantau dengan mudah perkembangan Alexa Rank blog kamu. Kalau blog udafadli.web.id ini baru 716 ribuan Alexa Rank global-nya. Semakin kecil Alexa Rank maka akan semakin bagus. Namun jangan berkecil hati, jika blog kamu memiliki skor Alexa di bawah 1 juta, itu sudah bagus.
#2 MozBar
MozBar adalah ekstensi resmi dari Moz. Itu lho “lembaga” yang mengeluarkan metriks Domain Authority (DA) dan Page Authority (PA) yang seakan-akan jadi “berhala” bagi blogger. Seram amat ya kedengaran kebacaannya, tapi memang banyak orang pengen dapat DA/PA tinggi. Untuk blog ini sendiri masih 12/22 skornya. Lumayan sih, tetap disyukuri. Nah, ekstensi MozBar membuat kamu bisa dengan mudah memantau perkembangan DA/PA blog kamu tanpa harus cek di Moz langsung atau di situs pihak ketiga.
#3 Browsec VPN – Free and Unlimited VPN
VPN atau Virtual Private Network adalah jaringan virtual yang biasanya digunakan untuk mengakali pemblokiran akses ke situs tertentu oleh provider lokal. Saya punya pengalaman ketika harus mengerjakan pesanana landing page untuk klien beberapa bulan yang lalu–pengalaman yang memaksa saya menggunakan Browsec VPN ini.
Jadi ceritanya domain yang digunakan adalah domain dengan ekstensi .in yang merupakan domain ccTLD milik India. Sudah gitu, domain ini bukan domain fresh melainkan deleted domain yang pernah dipakai sebelumnya. Provider internet saya si merah mendeteksi itu sebagai situs berbahaya, sehingga saya terpaksa menggunakan VPN.
Browsec VPN ini cukup populer karena statusnya yang berupa ekstensi peramban saja, tidak seperti VPN lain yang butuh aplikasi di desktop. Penggunaannya juga mudah. Kamu bisa menggunakan ini juga jika dibutuhkan. Tapi gunakan dengan bijak ya.
#4 ColorZilla
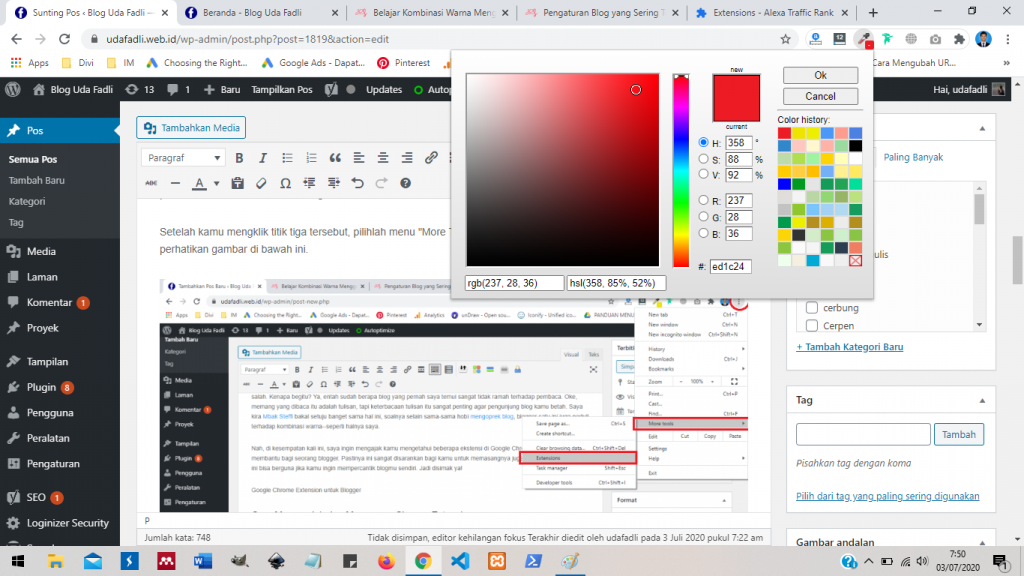
ColorZilla adalah ekstensi yang memudahkan kamu untuk mengambil warna di sebuah situs. Baik pada warna latar, font, gambar atau elemen lain yang tampil di halaman peramban. Saya sangat sering menggunakan ekstensi ini untuk meniru warna desain sebuah web. Selain itu juga bisa mengambil kode warna desain kita sendiri.
Pernah tuh ada klien yang minta warna dasarnya warna tertentu, tentu saya harus mencari warna turunan atau warna lain yang bisa disandingkan. Biasanya saya ketikkan saja di Google seperti “Blue color palette” dan mengubahnya ke tab pencaharian gambar. Setelah itu saya gunakan ColorZilla untuk pick warnanya. Info yang diberikan color picker-nya lengkap lho (lihat gambar di bawah). Selain itu, ada fitur lain di ColorZilla seperti Webpage Color Analyzer, Palette Browser dan CSS Gradient Generator.

#5 Fonts Ninja
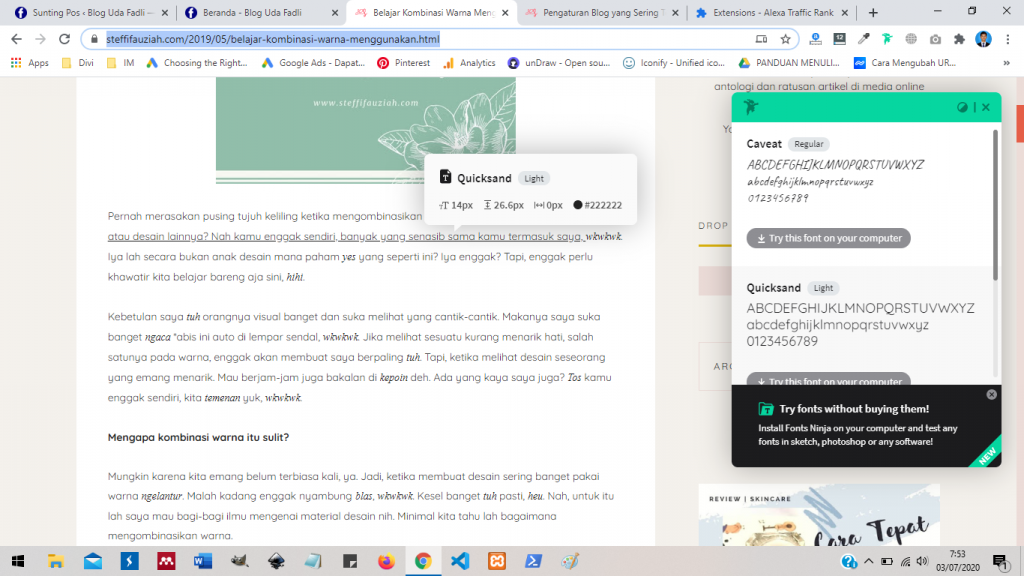
Terkadang saat kita mengunjungi sebuah blog atay web, kita kecantol sama jenis font atau huruf yang digunakannya. Terus kita pengen tuh pakai font itu juga, tapi sayangnya gak tahu namanya. Nah, ketika itulah ekstensi Fonts Ninja diperlukan. Kamu bisa mengintip nama font, ukuran dan lainnya dari sebuah halaman situs.
Sebagai contoh, saya lampirkan “penelitian” saya terhadap blognya Mbak Steffi Fauziah yang saya sebutkan di awal tadi. Jadi setelah diteliti dengan Fonts Ninja, font yang digunakan Mbak Steffi untuk body text blognya adalah Quicksand tipe light dengan ukuran 14 piksel dan jarak antar baris 26,6 piksel serta warna font #222222. Lengkapnya bisa lihat di gambar di bawah. Intinya, ekstensi Fonts Ninja ini layak untuk kamu coba.

Cara Mengunduh dan Memasang Chrome Extension
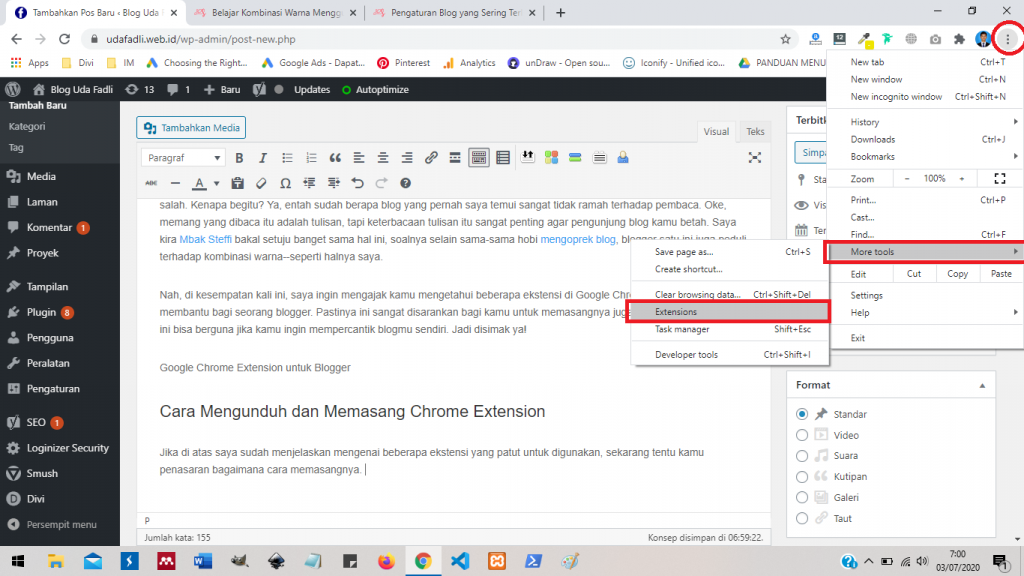
Jika di atas saya sudah menjelaskan mengenai beberapa ekstensi yang patut untuk digunakan, sekarang tentu kamu penasaran bagaimana cara memasangnya. Tenang saja, cara memasang ekstensi untuk peramban Chrome tidak susah kok. Hal pertama yang perlu kamu lakukan adalah mengklik titik tiga di kanan atas. Oh ya, ekstensi ini hanya untuk PC/laptop ya, peramban mobile tidak mendukung fitur ini.
Setelah kamu mengklik titik tiga tersebut, pilihlah menu “More Tools” lalu pilih “Extensions”. Biar lebih mudahnya, silakan perhatikan gambar di bawah ini.

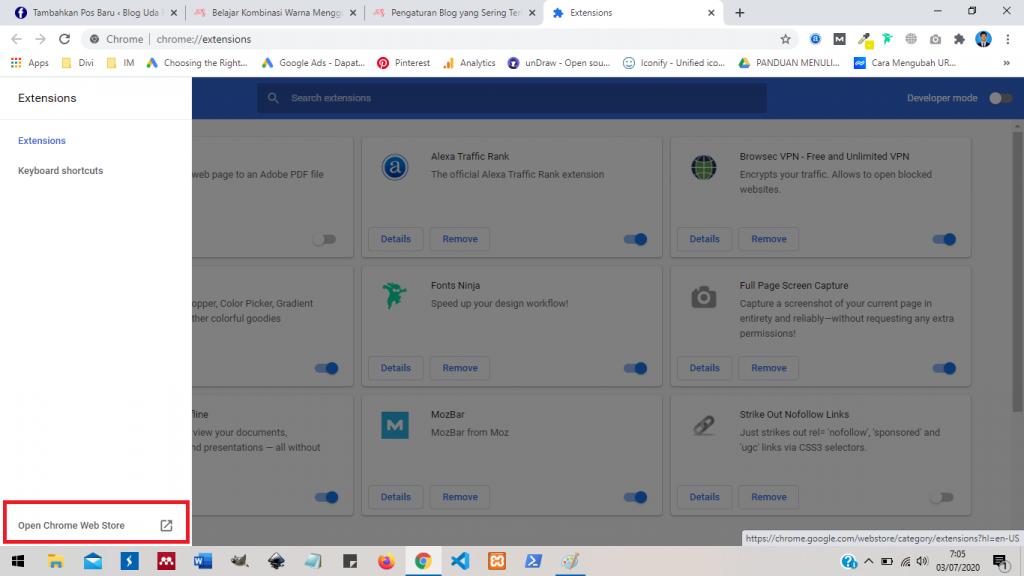
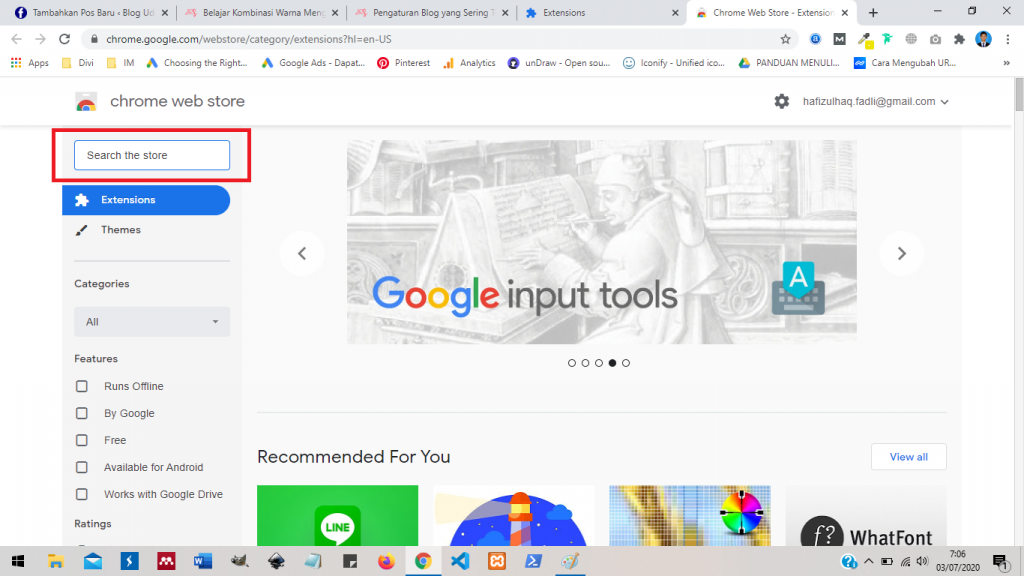
Jika sudah diklik, kamu akan diarahkan pada laman Extensions yang sudah terpasang. Untuk menambahkan extensions baru, kamu bisa mengklik menu di kiri atas. Setelah menu munculan itu keluar, pilihlah Open Chrome Web Store di kiri bawah. Hal yang perlu kamu lakukan selanjutnya hanyalah mengetikkan satu per satu Extensions yang sudah saya ulas di atas. Dan jangan lupa untuk membuka dan menambahkan Extensions tersebut ke Google Chrome kamu.


Di direktori atau toko Google Chrome sangat banyak ekstensi yang bisa dipasang. Cuma saran saya, jangan terlalu banyak, selain karena mubazir, bisa saja itu akan memberatkan kinerja komputer kamu. Saya pribadi saat menggunakan Google Chrome pernah hampir menghabiskan 1 GB RAM. Akhirnya laptop saya jadi super berat.
Kesudahannya, terima kasih sudah membaca dan selamat mencoba.[]


Aku belum pernah pasang plug in seperti ini di chorm, jadi penasaran deh biar makin semangat ngeblog
Jadi emang lebih baik ya jika memasang extensions. Lebih enak juga buat liat perfoma blog.
wah bener harus pasang google chrome ekstension ya misal tuk lihat da/pa, alexa, dsb..selama ini sy slalu pake apps pihak ketiga..mksh infonya uda..
Sebagai pengguna Chromebook, google extension itu udah jadi sahabat sejati banget. Bahkan, hal sepele kaya emoji pun harus dipasang extensionnya hehe.
Wah berguna banged ini artikelnya Da Fad… makasih yaa saya bookmark deh langsung hehe… Tfs
Waaah ilmu baru lagi nih. Maklum sebelumnya ga tahu perlu pasang google chrome extenstion kayak di atas. Selama ini kalau kepo da/pa blog saya atau blog orang ya bolak balik copas ke web moz. 😝
Makasih ilmunya, Uda.
Saya ini entah blogger apa, dari semua cuma tahunya pakai MOZ aja itupun yang gratisan hehehe
Dari 5 yang di atas yang paling baru aku dengar (baca) itu collorzilla sama fonts ninja Uda..
Alhamdulillah Alexa rank aku di bawah sejuta. Da tapi masih 9 da. Pa nya yang jomplang udah 32. Hihi
baru moz bar nih yang dicoba haha, seruu banget ya font ninja, kadang tuh bener deh suka kepo banget sama font orang-orang yang cakep, tapi bingung cara tahunya gimana, sekarang udah tahu nih, asyiik. makasih mas sharingnya, keren.
Jadi penasaran pengen nyoba font ninja, karena sering lihat huruf yang lucu-lucu kalo lagi browsing
Saya belum pernah pakai extension ini, tapi sudah pasang moz di laptop supaya bisa ngecek DA/PA dngan cepat.
baru mozbar sama alexa yang nangkring di chrome extenstion
jadi penasaran sama yang ninja font
aku baru tahu kalo di google chrome ada hal yang kaya gitu juga, jadi makin mudah untuk mengelola blog jadinya karena bisa terbantu dengan banyak plikasi itu. jadi penasaran jadi pengen langsung coba